Expires September 12, 2119 23:59 PST
Buy now and get 87% off
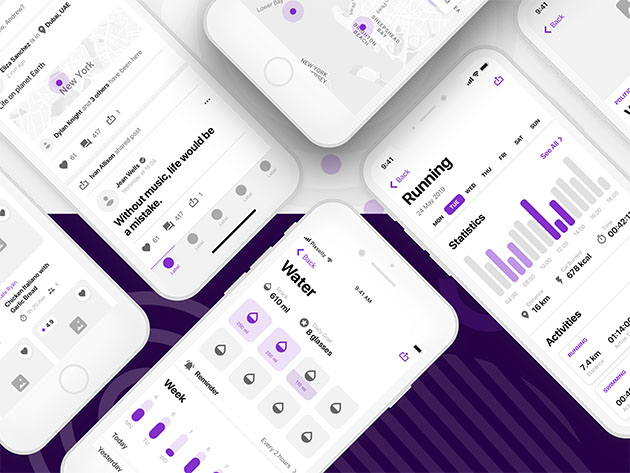
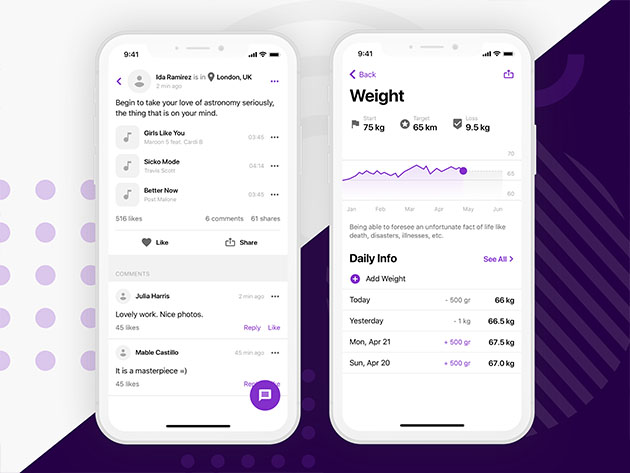
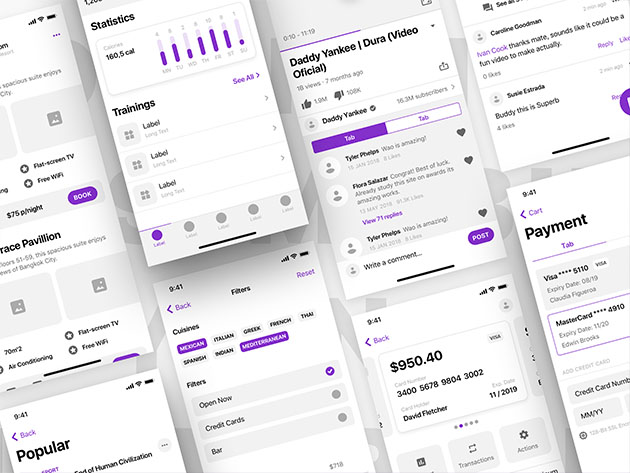
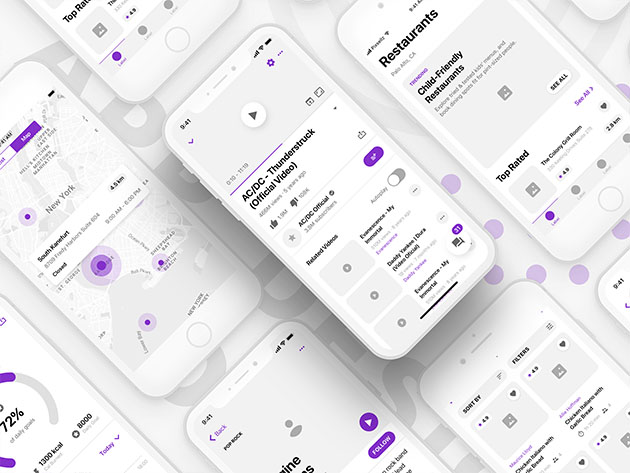
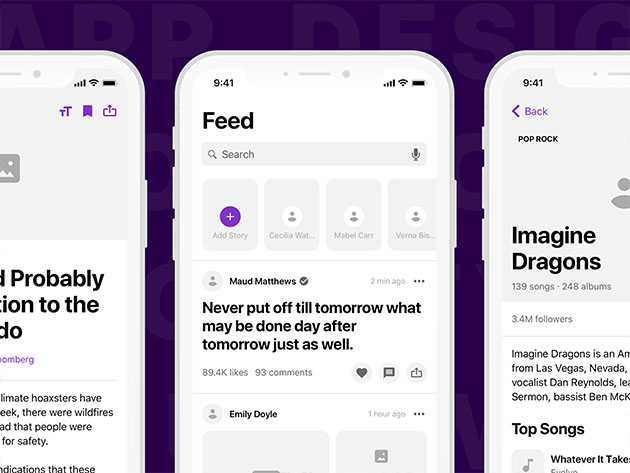
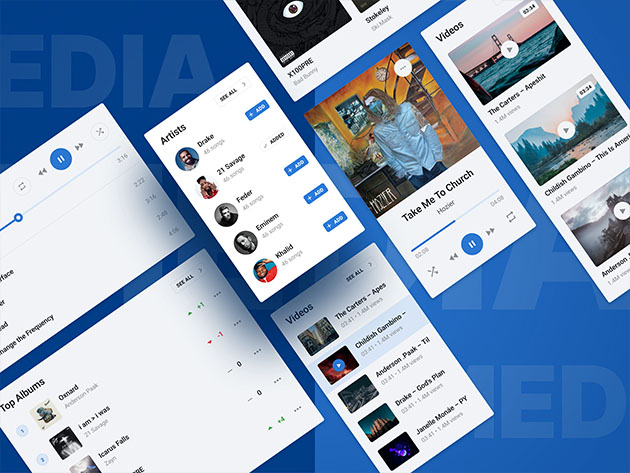
Fragments iOS Wireframe Kit





KEY FEATURES
The perfect kit for iOS design and prototyping, the Fragments iOS Kit contains the latest trends of iOS components and its design system incorporates all Nested Symbols and Layer Styles. With the help of customizable layouts, you can create and easily edit your templates to suit your mobile app needs. It contains high-quality Figma & Sketch files which are named, sorted and combined together accordingly. All latest features of Figma & Sketch App have been used to speed up your design workflow.- Create any kind of mobile app w/ the help of over 370 screen layouts at your disposal in 10 popular categories
- Setup your style using color palette & typography
- Use over 100 elements for quick creation of app layouts
- Speed up your design workflow using all the latest features of Figma & Sketch App
PRODUCT SPECS
System Requirements
- Internet access required
- Recommended applications: Sketch, Figma, Adobe XD (not included)
Important Details
- Length of access: 1 year
- Redemption deadline: redeem your code within 30 days of purchase
- 370+ layouts in 10 categories
- 100+ elements based on iOS GUI
- Nested symbols
- Layer styles
- Resizing constraints
- Text styles
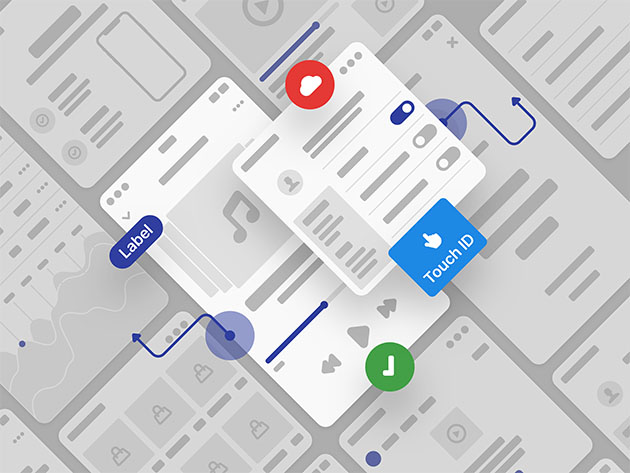
Scheme Flowcharts 2.0

KEY FEATURES
The Scheme Flowcharts 2.0 consists of over 310 flowcharts for your design prototyping. The most convenient and easy-to-use user flow toolkit for Sketch and Figma, this toolkit is designed to speed up your project workflow by using all the advantageous features of Sketch and Figma. The kit includes fully customizable flowcharts, gestures, action symbols, and connectors. Simply drag and drop the elements on your artboard, customize the shape, color, size of your connectors to create a beautiful and professional sitemap of your wireframe presentation.- Speed up your project workflow by using all the advantageous features of Sketch & Figma
- Start your user flow prototyping w/ over 310 flowcharts for mobile & web
- Simply drag & drop the elements on your artboard, and customize the shape, color & size of your connectors to create a beautiful and professional sitemap of your wireframe presentation
PRODUCT SPECS
System Requirements
- Recommended applications: Sketch, Figma, Adobe XD (not included)
Important Details
- Length of access: 2 years
- Redemption deadline: redeem your code within 30 days of purchase
- 310+ flowcharts for mobile & web prototyping
-
- Mobile: 120+ flowcharts in 8 categories
- Web: 190+ flowcharts in 7 categories
- Base: connectors, gestures, notes, actions & more
- Sketch & Figma features
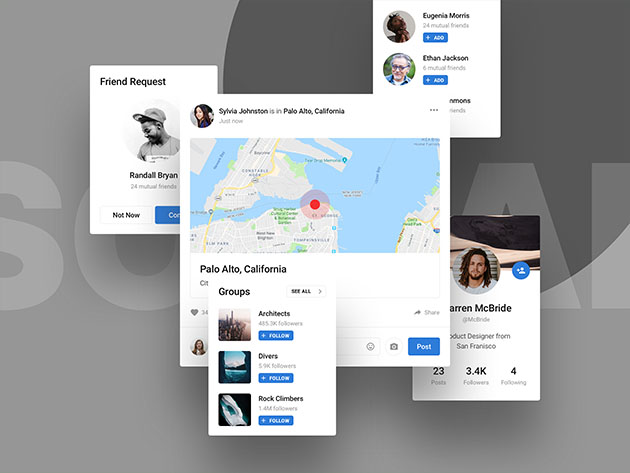
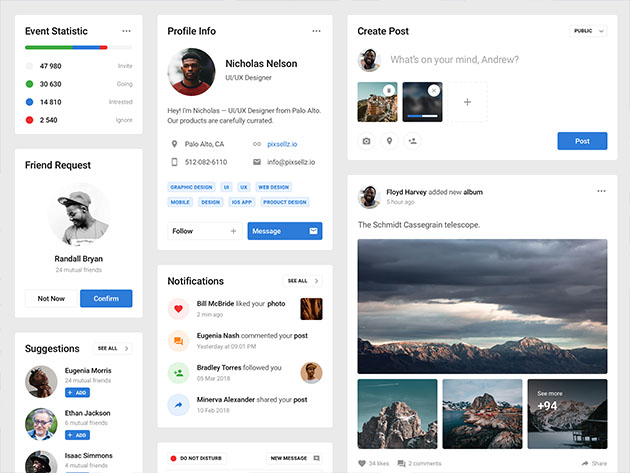
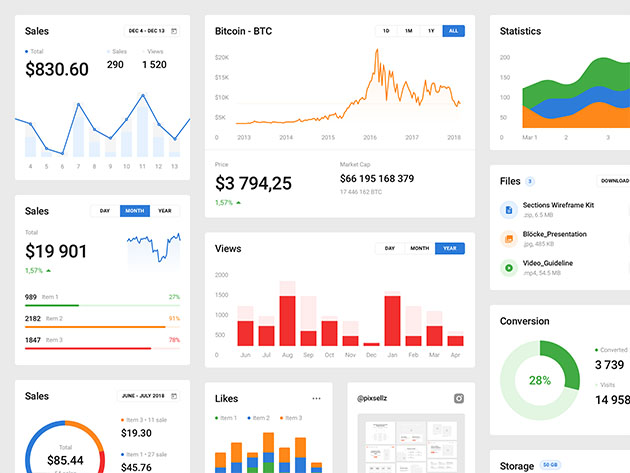
Blöcke UI/UX Kit





KEY FEATURES
The ultimate universal toolkit for web designers, the Blöcke UI/UX Kit contains many components from popular categories that will help you quickly design any project at ease. All components are made based on the Design System and you can easily customize it to your needed style. All elements and components are created using the main features of the Sketch App and Figma, helping you to easily customize elements to fit your design style and quickly create your project.- Speed up your design workflow w/ Sketch & Figma's main features
- Choose over 380 components for UI/UX prototyping & over 100 elements, styles, icons, and typography for Design System
- Quickly design any project at ease
- Easily customize components to the style that you need
PRODUCT SPECS
System Requirements
- Recommended applications: Sketch, Figma, Adobe XD (not included)
Important Details
- Length of access: 3 years
- Redemption deadline: redeem your code within 30 days of purchase
- UI Kit: 380+ components in 8 popular categories
- Wireframe Kit: 380+ components in 8 categories for UX prototyping
- 100+ elements, styles, icons & typography
- 8 popular categories: Blog, Ecommerce, Social, Widgets, Media, Forms, Header, Footer
- Text styles: Font sizes for the web in 6 color styles
- Symbols: Carefully crafted elements with Symbol Overrides
- Layer styles: Neatly organized layer styles
- All elements & components are resizable
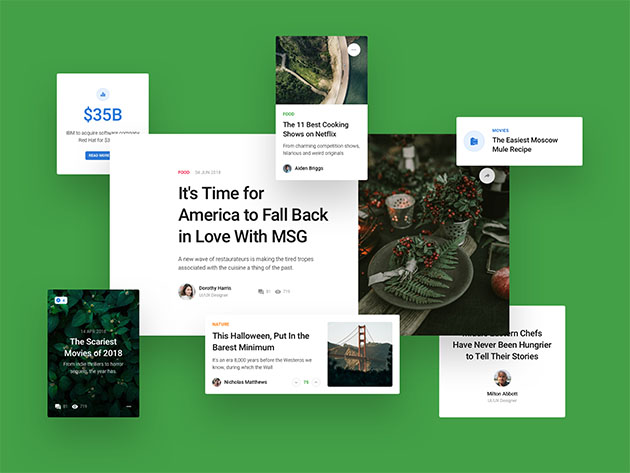
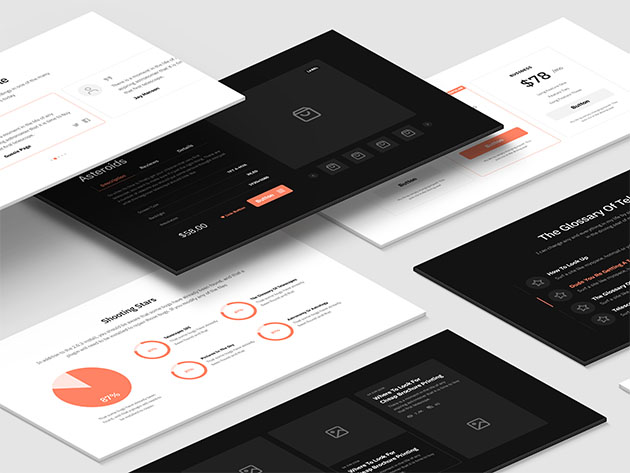
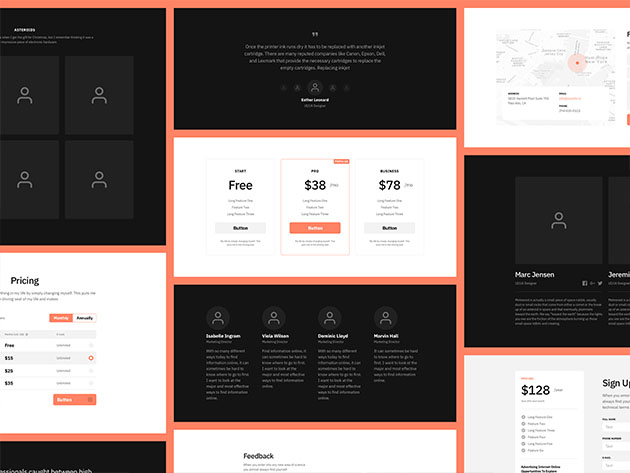
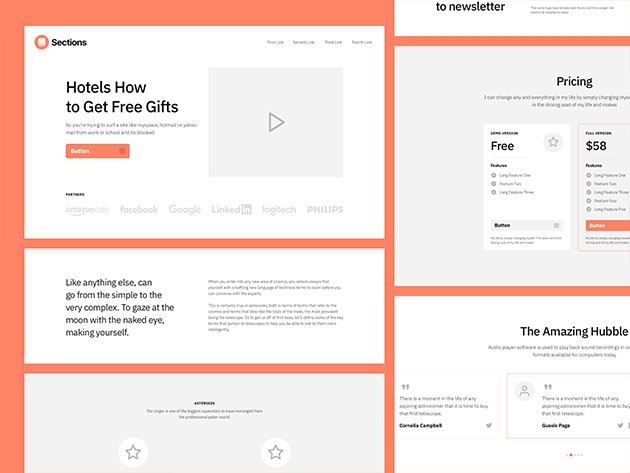
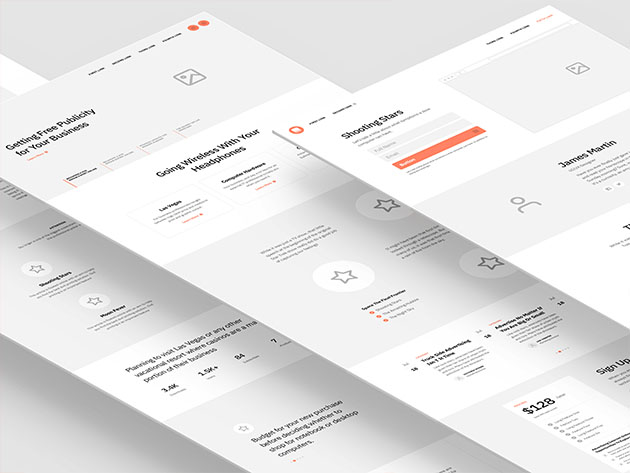
Sections Wireframe Kit





KEY FEATURES
Sections is made up of a large set of screens consisting of popular categories. This web UX screens will help you quickly create a prototype for web services. You can easily customize the style for your project with Sketch, Figma, or Adobe Photoshop. Sections is the perfect tool for working with the Sketch App for web UX development with all the popular features of the Sketch App used for better functionality and ease-of-use. Each element can be modified and changed with only a few clicks. It is the best toolkit to use when building new interactive web UX projects.- Easily customize the style for your project w/ Sketch, Figma, Adobe Photoshop & XD
- Create landing pages, portfolios & more web UX projects using flexible layouts
- Create your own screen using the base elements
- Modify & change symbols, text & layer styles w/ only a few clicks
PRODUCT SPECS
System Requirements
- Recommended applications: Sketch, Figma, Adobe XD (not included)
Important Details
- Length of access: 4 years
- Redemption deadline: redeem your code within 30 days of purchase
- 330+ layouts in 17 categories
- Nested symbols
- Text styles
- Layer styles
- Resize options
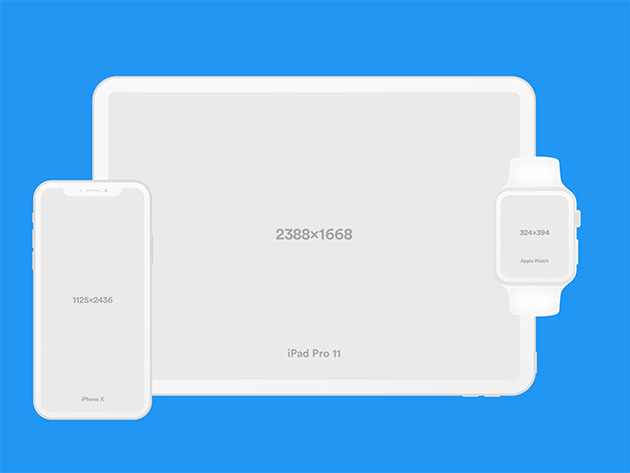
Vector Mockups Library





KEY FEATURES
The Vector Mockups Library is a huge collection of presentations mockups. This library consists of popular devices, vector shapes, pixel-perfect elements, and easy-to-use layouts. With this set, you will be able to make your presentation more rich and amazing. You can choose from four popular styles that are suitable for different presentations—Line, Transparent, Clay Light, and Clay Dark. This library comes with benefits & design tools that will surely speed up your work including Sketch Symbols, Figma Components, and Photoshop Smart Objects.- Use easily-adaptable vector shapes, pixel-perfect elements & easy-to-use layouts
- Choose from 4 popular styles to suit different presentations
- Change the styles & add images in just 2 to 3 clicks using Sketch Symbols' control panel
- Add a picture of your interface using the Photoshop Smart Object feature
PRODUCT SPECS
System Requirements
- Recommended applications: Sketch, Figma, Adobe XD (not included)
Important Details
- Length of access: 5 years
- Redemption deadline: redeem your code within 30 days of purchase
- Vector shapes: easily adaptable objects for Retina screens
- Sketch Symbols
- Figma components: the same features as Sketch Symbols for Windows users
- Shots: 86 ready-to-use Dribbble & Instagram shots
